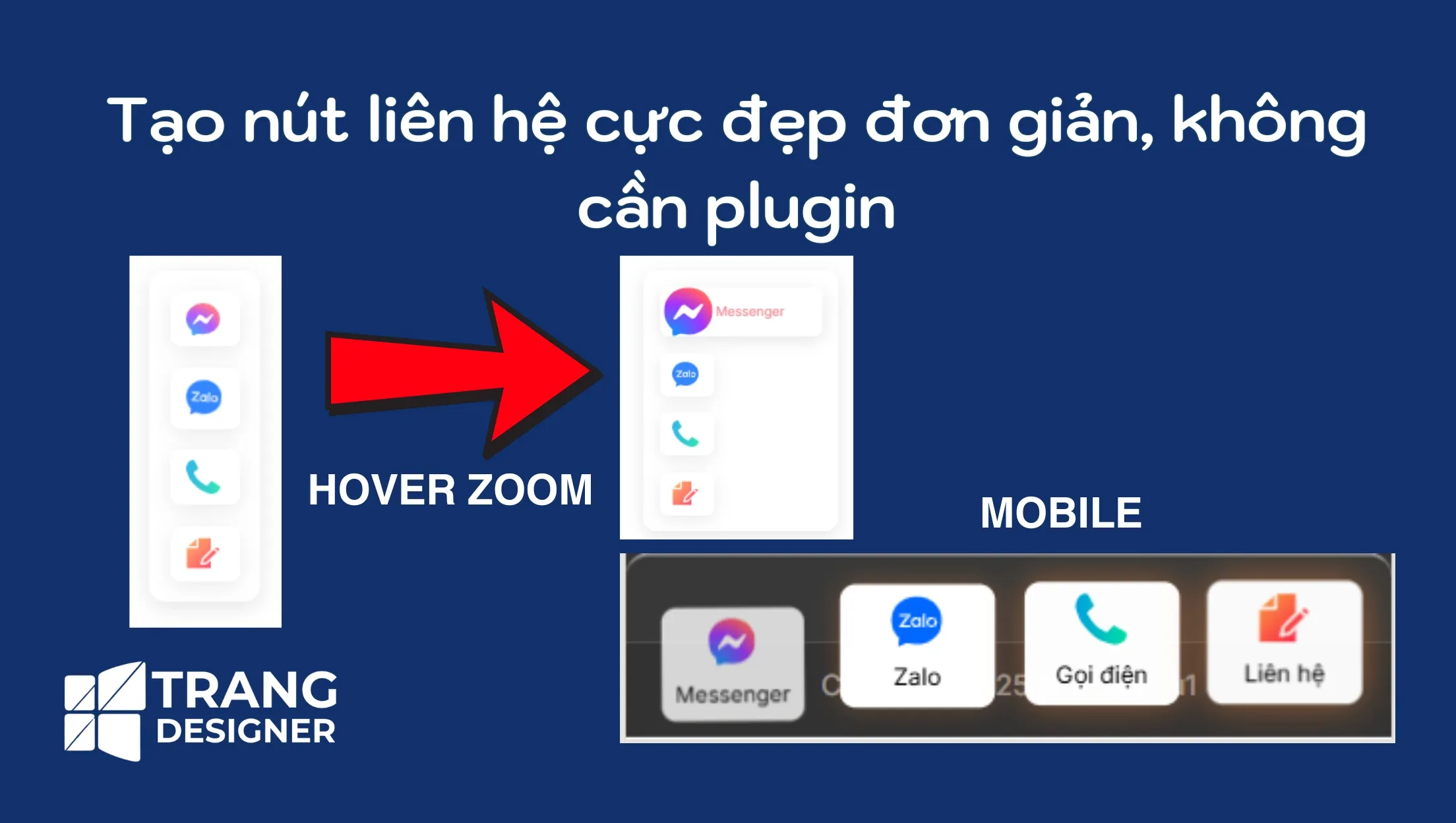
Tạo nút liên hệ cực đẹp đơn giản vào website giúp tăng khả năng tương tác với khách hàng. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách tạo các nút chat đẹp mắt mà không cần sử dụng plugin, giúp website nhẹ hơn và tải nhanh hơn.
Lợi ích của việc thêm nút chat vào website
- Tăng tương tác với khách hàng: Người dùng có thể dễ dàng liên hệ khi cần tư vấn.
- Nâng cao trải nghiệm người dùng: Không cần nhập số điện thoại hoặc tìm kiếm cách liên hệ.
- Hỗ trợ đa kênh: Tích hợp nhiều phương thức liên hệ giúp khách hàng lựa chọn cách phù hợp nhất.
- Tối ưu tốc độ website: Không dùng plugin giúp giảm tải tài nguyên, tăng tốc độ tải trang.
Hướng dẫn tạo nút chat Zalo, Facebook, Hotline
Dưới đây là cách thêm các nút chat vào website bằng HTML và CSS đơn giản.
Chèn đoạn code PHP dưới đây vào footer của theme mà bạn đang sử dụng.
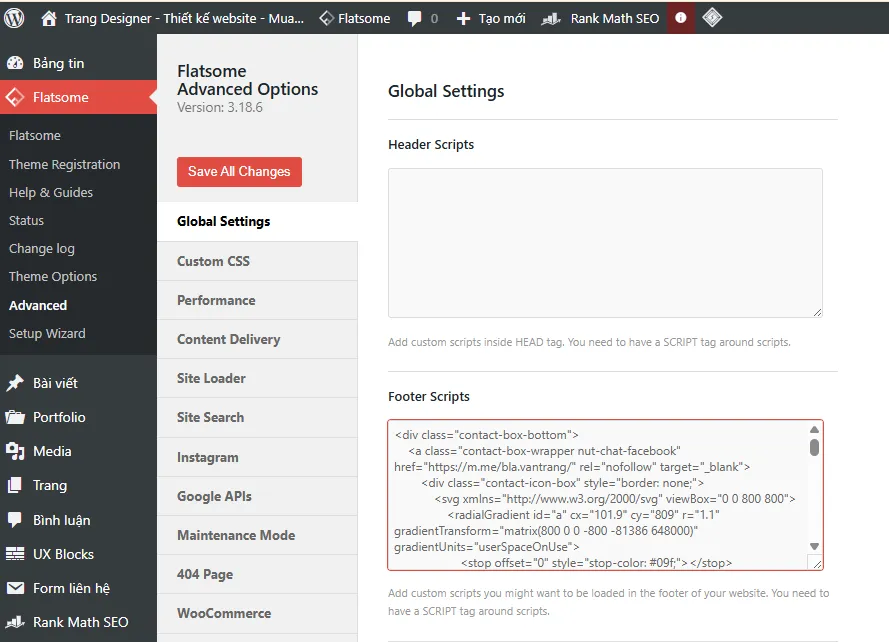
Đối với Theme Flatsome hỗ trợ sẵn tính năng chèn code vào footer, bằng cách vào Flatsome > Advanced Options > Global Settings chèn vào phần FOOTER SCRIPTS.
Đối với những Theme không hỗ trợ sẵn tính năng này bạn có thể cài plugin bổ trợ WPCode – Insert Headers and Footers hoặc tìm file footer.php của theme để chèn vào.
<div class="contact-float">
<div class="contact-item">
<a href="https://t.me/webshop68" class="contact-link">
<img src="/wp-content/uploads/2025/04/messenger-m.svg" alt="Messenger" />
<span>Messenger</span>
</a>
</div>
<div class="contact-item">
<a href="https://zalo.me/0903728335" class="contact-link">
<img src="/wp-content/uploads/2025/04/zalo-m.svg" alt="Zalo" />
<span>Zalo</span>
</a>
</div>
<div class="contact-item">
<a href="tel:0903728335" class="contact-link">
<img src="/wp-content/uploads/2025/04/phone-m.svg" alt="Gọi điện" />
<span>Gọi điện</span>
</a>
</div>
<div class="contact-item">
<a href="/lien-he" class="contact-link">
<img src="/wp-content/uploads/2025/04/form-m.svg" alt="Liên hệ" />
<span>Liên hệ</span>
</a>
</div>
</div>
<style>.contact-float,.contact-item{box-shadow:0 4px 15px rgba(0,0,0,.1);overflow:hidden}.contact-float{position:fixed;z-index:9999;display:flex;flex-direction:column;gap:15px;right:20px;bottom:40px;padding:15px;background:0 0;border-radius:12px}.contact-item{background:#fff;border-radius:8px;transition:transform .3s;width:50px;opacity:.8}.contact-link{display:flex;align-items:center;gap:10px;padding:8px 12px;text-decoration:none;color:#000;font-size:14px;font-weight:500;transition:.3s}.contact-link img{width:24px;height:24px;transition:.3s}.contact-link span{display:none;font-size:12px}.contact-item:hover .contact-link img{width:30px;height:30px}.contact-item:hover .contact-link span{display:inline-block}@media (max-width:1024px){.contact-float{flex-direction:row;justify-content:space-around;align-items:center;left:0;right:0;bottom:0;padding:15px;background:0 0;border-top:1px solid #eee;box-shadow:0 -2px 10px rgba(0,0,0,.1)}.contact-item{flex:1;border-radius:8px;animation:3s ease-in-out infinite floatWiggleGlow;animation-delay:calc(var(--i, 1) * .3s);width:auto}.contact-link{flex-direction:column;justify-content:center;gap:6px;padding:6px 8px}.contact-link img{width:26px;height:26px}.contact-link span{display:inline-block;font-size:12px}.contact-item:first-child{--i:1}.contact-item:nth-child(2){--i:2}.contact-item:nth-child(3){--i:3}.contact-item:nth-child(4){--i:4}}@keyframes floatWiggleGlow{0%{transform:translateY(20%) scale(.9) rotate(0);box-shadow:0 0 0 rgba(242,131,60,0)}15%{transform:translateY(-5px) rotate(-2deg);box-shadow:0 0 10px rgba(242,131,60,.4)}30%{transform:translateY(0) rotate(2deg);box-shadow:0 0 15px rgba(242,131,60,.5)}45%{transform:translateY(-3px) rotate(-1deg) scale(1.05);box-shadow:0 0 20px rgba(242,131,60,.7)}60%{transform:translateY(0) rotate(1deg);box-shadow:0 0 25px rgba(242,131,60,.4)}75%{transform:translateY(-2px) rotate(0) scale(1);box-shadow:0 0 20px rgba(242,131,60,.6)}100%{transform:translateY(0) scale(1);box-shadow:0 0 10px rgba(242,131,60,.3);opacity:1}}@media (min-width:1025px){.contact-item:hover .contact-link img{transform:rotate(360deg) scale(1.5);transition:transform .6s}.contact-item:hover .contact-link span{display:inline-block}.contact-item:hover{width:150px;opacity:1}}
</style>
Tùy chỉnh theo nhu cầu
- Thay
0903728335trongtel:bằng số điện thoại của bạn.0903728335 - Thay
https://m.me/developer.success bằng link Facebook Messenger của bạn, với developer.success là ID (copy trên link Facebook Profile hoặc Facebook Page). - Thay link của các icon mà bạn đã copy ở bước 1 cho phù hợp.
Kết luận
Cụ thể nếu bạn sử dụng Theme Flatsome sẽ như thế này

Sau khi hoàn thành kết quả sẽ được như thế này, bạn có thể xem demo ngay trên website :
Việc tạo nút chat Zalo, Facebook, Hotline mà không cần plugin giúp website chạy mượt hơn và tối ưu trải nghiệm người dùng. Chỉ với vài dòng HTML và CSS, bạn đã có thể tích hợp hệ thống liên hệ trực tiếp trên website một cách chuyên nghiệp và hiệu quả.
Chúc bạn thành công! Nếu có bất kỳ câu hỏi nào, hãy để lại bình luận bên dưới nhé.


CÔNG TY TNHH THƯƠNG MẠI DỊCH VỤ MINH BEE
Trang Designer chuyên thiết kế website chuẩn SEO, thiết kế logo toàn diện giúp doanh nghiệp xây dựng một thương hiệu mạnh và bán hàng hiệu quả trên các nền tảng số cho nhiều lĩnh vực kinh doanh.
Vui lòng liên hệ: 176A/22 Đường Số 6, Phường Bình Hưng Hoà B, Quận Bình Tân, TP. Hồ Chí Minh
Điện thoại: 0903.728.335
Website: www.trangdesigner.id.vn