Tạo nút chat Zalo, Facebook Messenger và Hotline vào website giúp tăng khả năng tương tác với khách hàng. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách tạo các nút chat đẹp mắt mà không cần sử dụng plugin, giúp website nhẹ hơn và tải nhanh hơn.
Lợi ích của việc thêm nút chat vào website
- Tăng tương tác với khách hàng: Người dùng có thể dễ dàng liên hệ khi cần tư vấn.
- Nâng cao trải nghiệm người dùng: Không cần nhập số điện thoại hoặc tìm kiếm cách liên hệ.
- Hỗ trợ đa kênh: Tích hợp nhiều phương thức liên hệ giúp khách hàng lựa chọn cách phù hợp nhất.
- Tối ưu tốc độ website: Không dùng plugin giúp giảm tải tài nguyên, tăng tốc độ tải trang.
Hướng dẫn tạo nút chat Zalo, Facebook, Hotline
Dưới đây là cách thêm các nút chat vào website bằng HTML và CSS đơn giản.
Chèn đoạn code PHP dưới đây vào footer của theme mà bạn đang sử dụng.
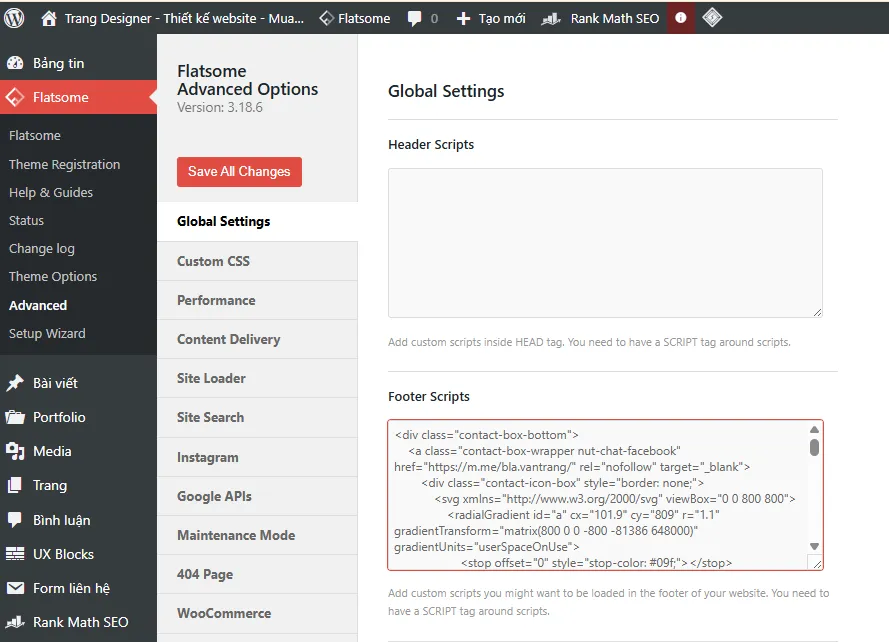
Đối với Theme Flatsome hỗ trợ sẵn tính năng chèn code vào footer, bằng cách vào Flatsome > Advanced Options > Global Settings chèn vào phần FOOTER SCRIPTS.
Đối với những Theme không hỗ trợ sẵn tính năng này bạn có thể cài plugin bổ trợ WPCode – Insert Headers and Footers hoặc tìm file footer.php của theme để chèn vào.
<div class="contact-box-bottom">
<a class="contact-box-wrapper nut-chat-facebook" href="https://m.me/webshop68/" rel="nofollow" target="_blank">
<div class="contact-icon-box" style="border: none;">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 800 800">
<radialGradient id="a" cx="101.9" cy="809" r="1.1" gradientTransform="matrix(800 0 0 -800 -81386 648000)" gradientUnits="userSpaceOnUse">
<stop offset="0" style="stop-color: #09f;"></stop>
<stop offset=".6" style="stop-color: #a033ff;"></stop>
<stop offset=".9" style="stop-color: #ff5280;"></stop>
<stop offset="1" style="stop-color: #ff7061;"></stop>
</radialGradient>
<path
fill="url(#a)"
d="M400 0C174.7 0 0 165.1 0 388c0 116.6 47.8 217.4 125.6 287 6.5 5.8 10.5 14 10.7 22.8l2.2 71.2a32 32 0 0 0 44.9 28.3l79.4-35c6.7-3 14.3-3.5 21.4-1.6 36.5 10 75.3 15.4 115.8 15.4 225.3 0 400-165.1 400-388S625.3 0 400 0z"
></path>
<path
fill="#FFF"
d="m159.8 501.5 117.5-186.4a60 60 0 0 1 86.8-16l93.5 70.1a24 24 0 0 0 28.9-.1l126.2-95.8c16.8-12.8 38.8 7.4 27.6 25.3L522.7 484.9a60 60 0 0 1-86.8 16l-93.5-70.1a24 24 0 0 0-28.9.1l-126.2 95.8c-16.8 12.8-38.8-7.3-27.5-25.2z"
></path>
</svg>
</div>
<div class="contact-info">
<b>Chat Facebook</b>
<span>(8h-24h)</span>
</div>
</a>
<a class="contact-box-wrapper nut-chat-zalo" href="https://zalo.me/0903728335" rel="nofollow" target="_blank">
<div class="contact-icon-box" style="border: none;">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 161.5 161.5">
<path
d="M504.54,431.79h14.31c19.66,0,31.15,2.89,41.35,8.36a56.65,56.65,0,0,1,23.65,23.65c5.47,10.2,8.36,21.69,8.36,41.35V519.4c0,19.66-2.89,31.15-8.36,41.35a56.65,56.65,0,0,1-23.65,23.65c-10.2,5.47-21.69,8.36-41.35,8.36H504.6c-19.66,0-31.15-2.89-41.35-8.36a56.65,56.65,0,0,1-23.65-23.65c-5.47-10.2-8.36-21.69-8.36-41.35V505.14c0-19.66,2.89-31.15,8.36-41.35a56.65,56.65,0,0,1,23.65-23.65C473.39,434.68,484.94,431.79,504.54,431.79Z"
transform="translate(-431.25 -431.25)"
style="fill: #0068ff;"
></path>
<path
d="M592.21,517v2.35c0,19.66-2.89,31.15-8.35,41.35a56.65,56.65,0,0,1-23.65,23.65c-10.2,5.47-21.69,8.36-41.35,8.36H504.6c-16.09,0-26.7-1.93-35.62-5.63L454.29,572Z"
transform="translate(-431.25 -431.25)"
style="fill: #001a33; opacity: 0.11999999731779099; isolation: isolate;"
></path>
<path
d="M455.92,572.51c7.53.83,16.94-1.31,23.62-4.56,29,16,74.38,15.27,101.84-2.3q1.6-2.4,3-5c5.49-10.24,8.39-21.77,8.39-41.5v-14.3c0-19.73-2.9-31.26-8.39-41.5a56.86,56.86,0,0,0-23.74-23.74c-10.24-5.49-21.77-8.39-41.5-8.39H504.76c-16.8,0-27.71,2.12-36.88,6.15q-.75.67-1.47,1.37c-26.89,25.92-28.93,82.11-6.13,112.64l.08.14c3.51,5.18.12,14.24-5.18,19.55C454.32,571.89,454.63,572.39,455.92,572.51Z"
transform="translate(-431.25 -431.25)"
style="fill: #fff;"
></path>
<path
d="M497.35,486.34H465.84v6.76h21.87l-21.56,26.72a6.06,6.06,0,0,0-1.17,4v1.72h29.73a2.73,2.73,0,0,0,2.7-2.7v-3.62h-23l20.27-25.43,1.11-1.35.12-.18a8,8,0,0,0,1.41-5Z"
transform="translate(-431.25 -431.25)"
style="fill: #0068ff;"
></path>
<path d="M537.47,525.54H542v-39.2h-6.76v36.92A2.27,2.27,0,0,0,537.47,525.54Z" transform="translate(-431.25 -431.25)" style="fill: #0068ff;"></path>
<path d="M514.37,495.07a15.36,15.36,0,1,0,15.36,15.36A15.36,15.36,0,0,0,514.37,495.07Zm0,24.39a9,9,0,1,1,9-9A9,9,0,0,1,514.37,519.46Z" transform="translate(-431.25 -431.25)" style="fill: #0068ff;"></path>
<path d="M561.92,494.82A15.48,15.48,0,1,0,577.4,510.3,15.5,15.5,0,0,0,561.92,494.82Zm0,24.64a9.09,9.09,0,1,1,9.09-9.09A9.07,9.07,0,0,1,561.92,519.46Z" transform="translate(-431.25 -431.25)" style="fill: #0068ff;"></path>
<path d="M526.17,525.54h3.62V495.93h-6.33v27A2.72,2.72,0,0,0,526.17,525.54Z" transform="translate(-431.25 -431.25)" style="fill: #0068ff;"></path>
</svg>
</div>
<div class="contact-info">
<b>Chat Zalo</b>
<span>(8h-24h)</span>
</div>
</a>
<a class="contact-box-wrapper nut-goi-hotline" href="tel:0903728335">
<div class="contact-icon-box" style="color: #ed1b24;">
<svg id="Layer_1" enable-background="new 0 0 512 512" height="30" viewBox="0 0 512 512" width="30" xmlns="http://www.w3.org/2000/svg">
<g clip-rule="evenodd" fill-rule="evenodd">
<path
d="m445.658 472.836c-34.549 21.645-84.592 20.954-139.119 1.281-52.736-19.027-110.004-55.835-161.413-107.244-51.409-51.408-88.216-108.676-107.243-161.412-19.673-54.527-20.363-104.57 1.281-139.119l1.094-1.438 32.001-32.001c6.584-6.583 15.254-9.876 23.916-9.876 8.663 0 17.332 3.292 23.916 9.876l78.364 78.364c6.584 6.584 9.876 15.254 9.876 23.916 0 8.663-3.292 17.332-9.875 23.916l-31.19 31.191c-5.392 11.049-3.848 27.543 3.501 46.108 7.94 20.056 22.589 42.032 42.696 62.139s42.082 34.756 62.138 42.696c18.565 7.349 35.06 8.893 46.109 3.502l31.19-31.19c6.584-6.583 15.253-9.876 23.916-9.876s17.332 3.292 23.916 9.876l78.364 78.364c6.584 6.584 9.876 15.253 9.876 23.917 0 8.663-3.292 17.332-9.876 23.916l-32.001 32.001z"
fill="#fd4755"
/>
<path
d="m56.663 48.499 15.595-15.595c6.584-6.583 15.254-9.876 23.916-9.876 8.663 0 17.332 3.292 23.916 9.876l78.364 78.364c6.584 6.584 9.876 15.254 9.876 23.916 0 8.663-3.292 17.332-9.875 23.916l-31.19 31.191c-5.392 11.049-3.848 27.543 3.501 46.108 7.94 20.056 22.589 42.032 42.696 62.139s42.082 34.756 62.138 42.696c18.565 7.349 35.06 8.893 46.108 3.502l-15.595 15.595c-11.049 5.392-27.543 3.848-46.109-3.502-20.056-7.94-42.031-22.589-62.138-42.696s-34.756-42.083-42.696-62.139c-7.349-18.565-8.893-35.059-3.501-46.108l31.19-31.191c6.583-6.583 9.875-15.253 9.875-23.916s-3.292-17.332-9.876-23.916l-78.364-78.364c-6.584-6.583-15.253-9.876-23.916-9.876-8.661 0-17.331 3.293-23.915 9.876zm280.652 280.63 15.584-15.584c6.584-6.583 15.253-9.876 23.916-9.876s17.332 3.292 23.916 9.876l78.364 78.364c6.584 6.584 9.876 15.253 9.876 23.917 0 8.663-3.292 17.332-9.876 23.916l-15.595 15.595c6.584-6.584 9.876-15.253 9.876-23.916s-3.292-17.332-9.876-23.917l-78.364-78.364c-6.584-6.583-15.253-9.876-23.916-9.876-8.657 0-17.322 3.289-23.905 9.865z"
fill="#e4404d"
/>
</g>
</svg>
</div>
<div class="contact-info">
<b>0903.728.335</b>
<span>(8h-20h)</span>
</div>
</a>
</div>
<style>
:focus{box-shadow:none!important;outline:0!important}a,a:hover{text-decoration:none}.contact-box-wrapper:last-child{margin-bottom:0}.contact-info b,.contact-info span{display:block}.contact-info{padding-left:10px;color:#000}.contact-box-bottom{position:fixed;bottom:54px;left:20px;z-index:99999}.contact-box-wrapper{display:flex;align-items:center;background:#f9f3f9;margin-bottom:10px;padding:10px 20px;border-radius:10px;box-shadow:0 0 10px 20px rgb(0 0 0 / 16%);border:1px solid #f5f5f5}.contact-box-wrapper:hover{box-shadow:0 0 10px 10px rgb(255 255 255 / 18%)}.contact-icon-box{display:block;text-align:center;width:40px;height:40px;font-size:16px;line-height:38px;border:1px solid #e5e5e5;border-radius:999px}.contact-info span{color:#868686;font-size:12px}@media only screen and (max-width:1800px){.contact-info{display:none}.contact-box-wrapper{padding:0;border:none;border-radius:100px}}
</style>Tùy chỉnh theo nhu cầu
- Thay
0903728335trongtel:bằng số điện thoại của bạn.0903728335 - Thay
https://zalo.me/0903728335bằng link Zalo của bạn, với0869836386là số điện thoại đăng ký Zalo. - Thay
https://m.me/webshop68bằng link Facebook Messenger của bạn, với webshop68 là ID (copy trên link Facebook Profile hoặc Facebook Page). - Thay link của các icon mà bạn đã copy ở bước 1 cho phù hợp.
Kết luận
Cụ thể nếu bạn sử dụng Theme Flatsome sẽ như thế này

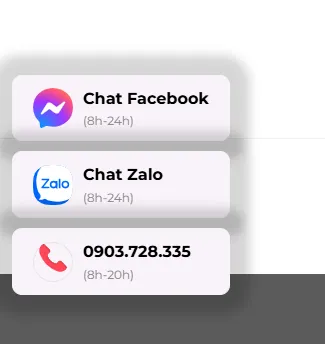
Sau khi hoàn thành kết quả sẽ được như thế này, bạn có thể xem demo ngay trên website :

Việc tạo nút chat Zalo, Facebook, Hotline mà không cần plugin giúp website chạy mượt hơn và tối ưu trải nghiệm người dùng. Chỉ với vài dòng HTML và CSS, bạn đã có thể tích hợp hệ thống liên hệ trực tiếp trên website một cách chuyên nghiệp và hiệu quả.
Chúc bạn thành công! Nếu có bất kỳ câu hỏi nào, hãy để lại bình luận bên dưới nhé.


CÔNG TY TNHH THƯƠNG MẠI DỊCH VỤ MINH BEE
Trang Designer chuyên thiết kế website chuẩn SEO, thiết kế logo toàn diện giúp doanh nghiệp xây dựng một thương hiệu mạnh và bán hàng hiệu quả trên các nền tảng số cho nhiều lĩnh vực kinh doanh.
Vui lòng liên hệ: 176A/22 Đường Số 6, Phường Bình Hưng Hoà B, Quận Bình Tân, TP. Hồ Chí Minh
Điện thoại: 0903.728.335
Website: www.trangdesigner.id.vn