Flatsome là một trong những theme WordPress được yêu thích nhất hiện nay bởi tính linh hoạt, giao diện đẹp và khả năng tùy biến mạnh mẽ. Bài viết này sẽ hướng dẫn bạn cách sử dụng và tùy chỉnh theme Flatsome từ cơ bản đến nâng cao, giúp bạn xây dựng một website chuyên nghiệp mà không cần biết lập trình.
Flatsome là gì?
Flatsome là một chủ đề WordPress cao cấp được phát triển bởi đội ngũ UX Themes, nổi tiếng với khả năng tùy chỉnh linh hoạt và tương thích hoàn hảo với WooCommerce – plugin thương mại điện tử phổ biến nhất hiện nay. Ra mắt lần đầu vào năm 2013, Flatsome đã nhanh chóng chiếm được lòng tin của người dùng nhờ thiết kế hiện đại, khả năng responsive vượt trội và hiệu suất tối ưu. Đây không chỉ là một chủ đề dành riêng cho các cửa hàng trực tuyến mà còn phù hợp với nhiều loại website khác như portfolio, trang doanh nghiệp, hay blog cá nhân.
Đặc Điểm Nổi Bật Của Flatsome Multi-Purpose Responsive WooCommerce Theme
1. Thiết kế Responsive hoàn hảo
Trong thời đại mà người dùng truy cập website từ nhiều thiết bị khác nhau, Flatsome đảm bảo website của bạn hiển thị đẹp mắt trên cả máy tính để bàn, máy tính bảng, và điện thoại thông minh. Thiết kế responsive không chỉ cải thiện trải nghiệm người dùng mà còn giúp tăng thứ hạng trên các công cụ tìm kiếm như Google.
2. Trình tạo trang kéo thả UX Builder
Điểm mạnh lớn nhất của Flatsome chính là UX Builder – một công cụ kéo thả trực quan cho phép bạn thiết kế website mà không cần chạm tay vào mã nguồn. Với hàng loạt khối nội dung (content blocks) được thiết kế sẵn, bạn có thể dễ dàng tạo ra các trang như trang chủ, trang sản phẩm, hay trang đích (landing page) chỉ trong vài phút. Đây là lựa chọn hoàn hảo cho cả người mới bắt đầu lẫn các nhà thiết kế chuyên nghiệp.
3. Tùy chỉnh không giới hạn
Flatsome cung cấp một bảng tùy chọn chủ đề (Theme Options) chi tiết, cho phép bạn thay đổi mọi thứ từ màu sắc, phông chữ, kích thước, đến bố cục tổng thể. Bạn có thể tùy chỉnh từng chi tiết nhỏ để tạo ra một website mang đậm dấu ấn cá nhân hoặc phù hợp với thương hiệu của mình.
4. Tích hợp sâu với WooCommerce
Được xây dựng để hoạt động mượt mà với WooCommerce, Flatsome hỗ trợ đầy đủ các tính năng thương mại điện tử như:
- Hiển thị sản phẩm theo dạng lưới hoặc danh sách.
- Hiệu ứng phóng to hình ảnh sản phẩm.
- Bộ lọc sản phẩm nâng cao.
- Thêm nhanh sản phẩm vào giỏ hàng.
- Quản lý giỏ hàng và thanh toán dễ dàng.
Những tính năng này giúp cải thiện trải nghiệm mua sắm, tăng tỷ lệ chuyển đổi và giữ chân khách hàng lâu hơn.
5. Tối ưu hiệu suất và SEO
Flatsome được tối ưu hóa để tải nhanh, một yếu tố quan trọng trong việc giữ chân người dùng và cải thiện thứ hạng SEO. Ngoài ra, mã nguồn sạch và cấu trúc chuẩn SEO giúp website của bạn dễ dàng xuất hiện trên top kết quả tìm kiếm của Google.
6. Hỗ trợ đa ngôn ngữ với WPML
Nếu bạn muốn mở rộng thị trường ra quốc tế, Flatsome hoàn toàn tương thích với plugin WPML, cho phép bạn xây dựng website đa ngôn ngữ một cách dễ dàng. Đây là lợi thế lớn cho các doanh nghiệp muốn tiếp cận khách hàng toàn cầu.
7. Nội dung demo và cập nhật trọn đời
Khi mua Flatsome, bạn sẽ nhận được hàng loạt mẫu demo được thiết kế sẵn, có thể cài đặt chỉ với một cú nhấp chuột. Bên cạnh đó, sản phẩm đi kèm với cập nhật miễn phí trọn đời, đảm bảo website của bạn luôn tương thích với các phiên bản mới nhất của WordPress và WooCommerce.
Lợi ích khi sử dụng Flatsome
- Tiết kiệm thời gian: Nhờ UX Builder và các mẫu demo, bạn có thể tạo website chỉ trong vài giờ.
- Không cần lập trình: Phù hợp cho cả người không có kiến thức kỹ thuật.
- Hiệu quả chi phí: Một lần đầu tư, sử dụng lâu dài với cập nhật miễn phí.
- Tính linh hoạt: Dùng được cho nhiều loại website, không chỉ riêng thương mại điện tử.
- Hỗ trợ tận tâm: Đội ngũ UX Themes cung cấp tài liệu chi tiết, video hướng dẫn và dịch vụ hỗ trợ khách hàng nhanh chóng.
Flatsome phù hợp với ai?
- Chủ cửa hàng trực tuyến: Muốn xây dựng website bán hàng chuyên nghiệp, dễ quản lý.
- Freelancer và agency: Cần một công cụ linh hoạt để thiết kế website cho khách hàng.
- Doanh nghiệp nhỏ: Tìm kiếm giải pháp tiết kiệm chi phí nhưng vẫn đảm bảo chất lượng.
- Người mới bắt đầu: Không biết lập trình nhưng vẫn muốn tự tay tạo website.
Giá cả và cách mua Flatsome
Flatsome hiện được bán trên ThemeForest với mức giá khoảng 59 USD (có thể thay đổi tùy thời điểm). Với số tiền này, bạn nhận được quyền truy cập vào tất cả tính năng cao cấp, các bản cập nhật trọn đời và hỗ trợ kỹ thuật trong 6 tháng đầu (có thể gia hạn nếu cần).
Hướng dẫn sử dụng theme Flatsome
Tùy chỉnh màu sắc, font chữ và logo
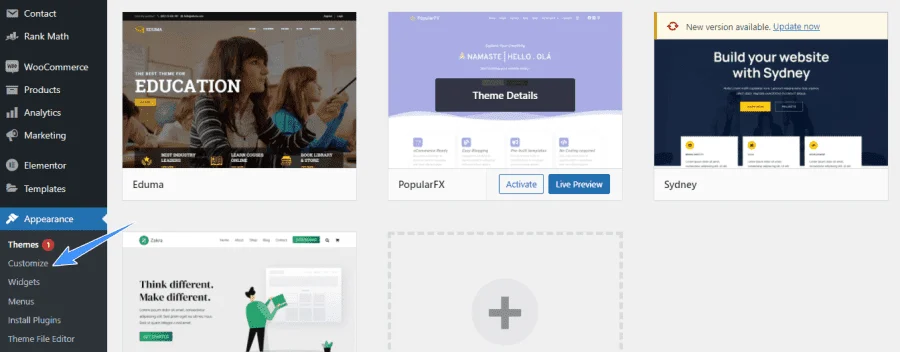
Để thay đổi giao diện website, bạn truy cập:
Giao diện > Tùy biến (Appearance > Customize)

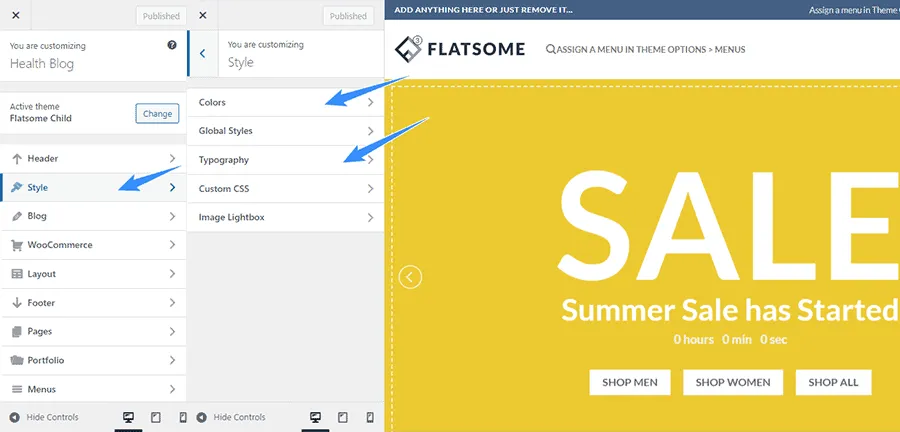
Tiếp theo, chọn mục Style để chỉnh:

- Màu sắc chính của trang web
- Font chữ theo thương hiệu
- Logo đại diện
Tùy chỉnh css và javascript
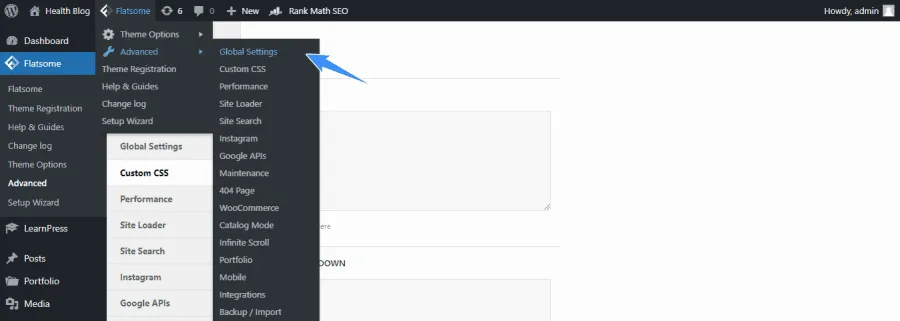
Nếu bạn muốn thêm mã CSS riêng hoặc tích hợp công cụ bên thứ ba như Google Analytics, Facebook Pixel, Hotjar… hãy vào:
Giao diện > Tùy biến > Advanced > Global settings

- Tùy chỉnh CSS: chọn tab Custom CSS
- Thêm mã JS: dán trực tiếp vào khu vực phù hợp trong phần Global Settings
Cấu hình blog trong Flatsome
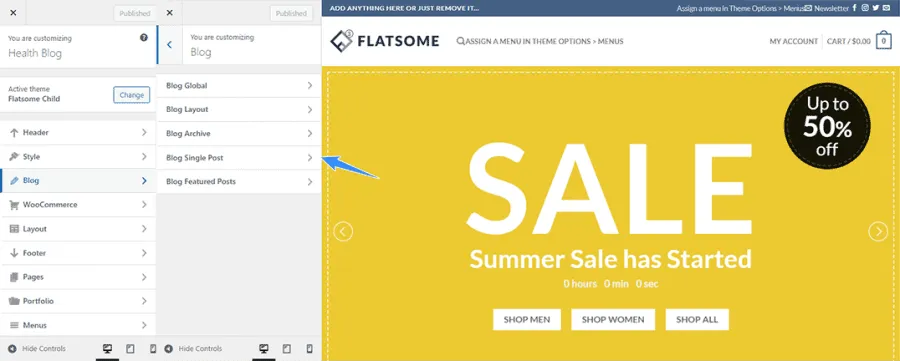
Dù là theme thiên về bán hàng, Flatsome vẫn hỗ trợ đầy đủ tính năng blog. Truy cập:
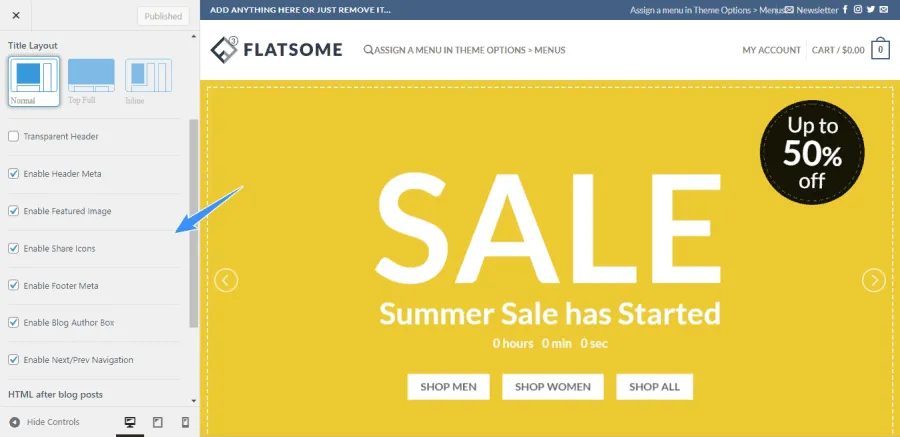
Giao diện > Tùy biến > Blog

Tại đây bạn có thể điều chỉnh:
- Transparent Header: tùy chọn header trong suốt
- Enable Header Meta: tùy chọn các thuộc tính meta trên header
- Enable Featured Image: hiển thị hình ảnh thumbnail đầu trang
- Enable Share Icons: hiển thị nút share
- Enable Footer Meta: tùy chọn hiển thị thuộc tính meta ở footer
- Enable Blog Author Box: hiển thị author box
- Enable Next/Prev Navigation: bật tính năng next post

Tạo shortcode với UX Blocks

Shortcode giúp bạn chèn nội dung tùy chỉnh vào bất kỳ đâu trong website.
Các bước thực hiện:
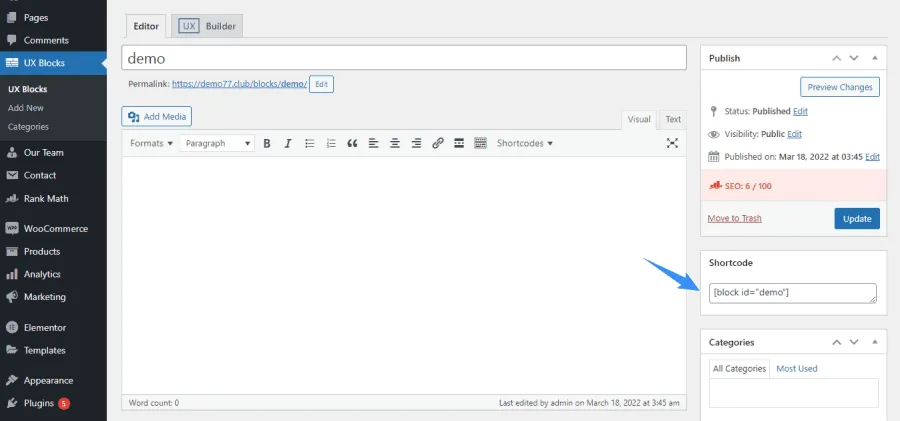
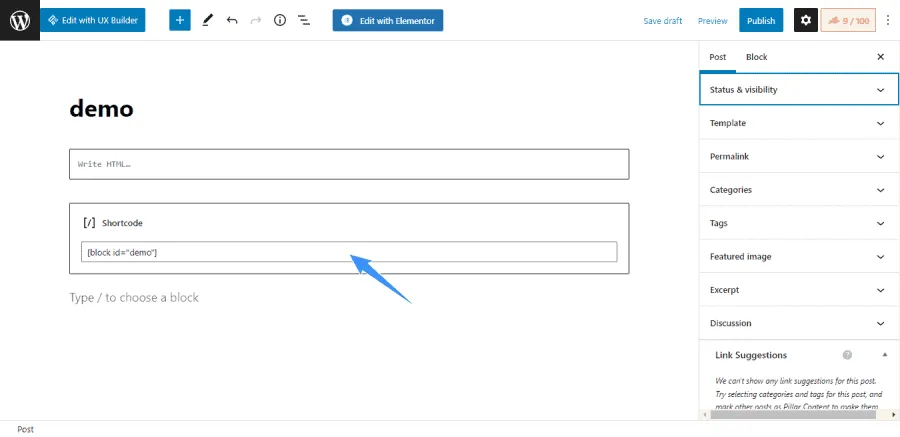
- Vào UX Blocks > Thêm mới
- Thiết kế khối nội dung theo ý thích
- Lưu lại, sau đó copy mã shortcode ở góc phải
Bạn có thể dán shortcode này vào bất kỳ trang hoặc bài viết nào để hiển thị nội dung tương ứng.

Việt hóa theme Flatsome
Flatsome là theme quốc tế, nên nếu bạn muốn sử dụng tiếng Việt, hãy làm theo các bước:
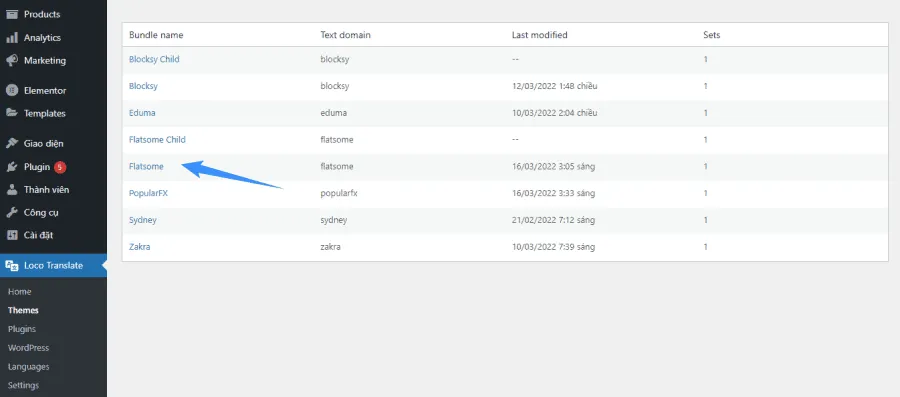
Cài plugin Loco Translate
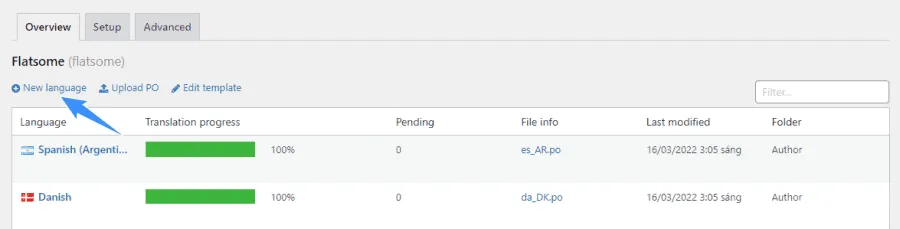
Chọn theme Flatsome để dịch

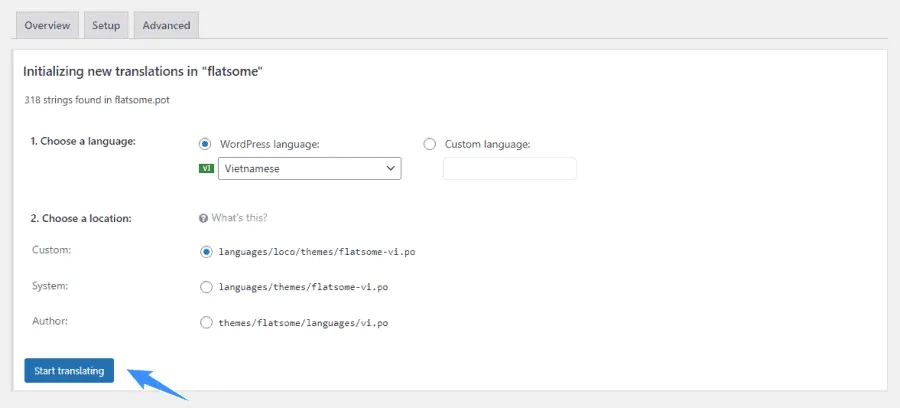
Tạo ngôn ngữ mới là Tiếng Việt, chọn vị trí lưu là Custom


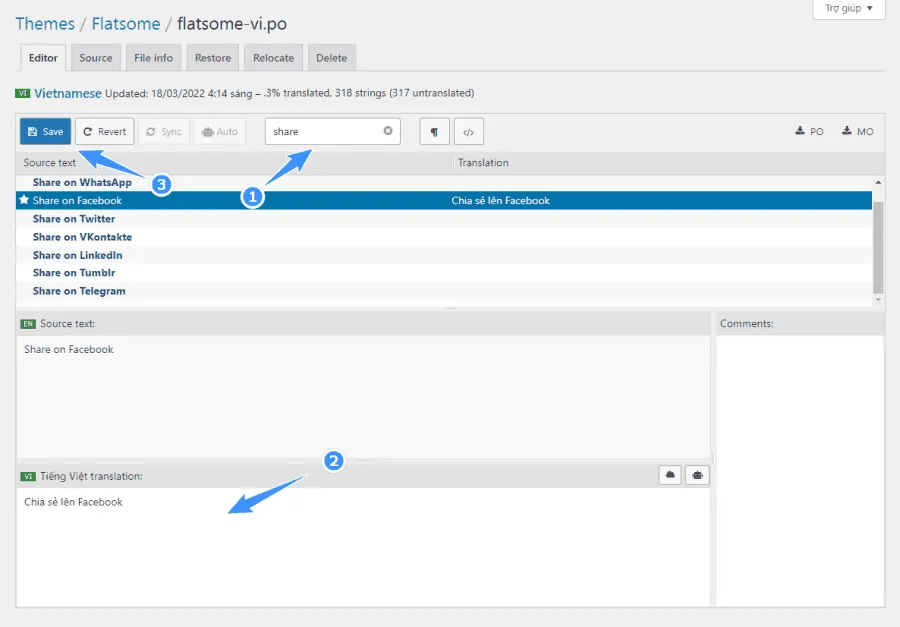
Dịch các cụm từ cần thiết và nhấn Save

Làm mới trang, xóa cache nếu cần để thấy kết quả
Tùy chỉnh WooCommerce với Flatsome
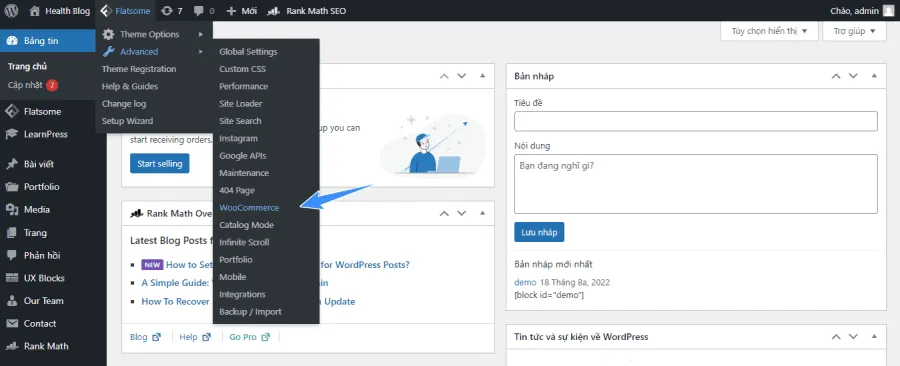
Truy cập:
Giao diện > Tùy biến > WooCommerce

Một số mục cần chú ý:

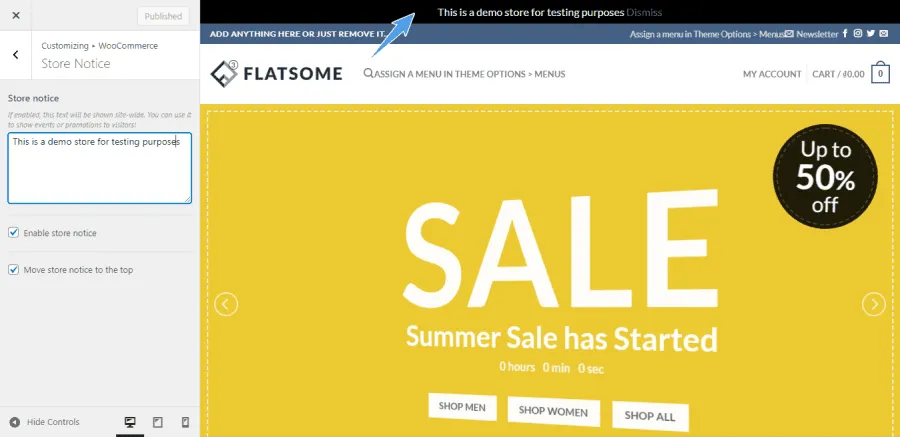
- Store Notice: hiển thị thông báo ở đầu trang
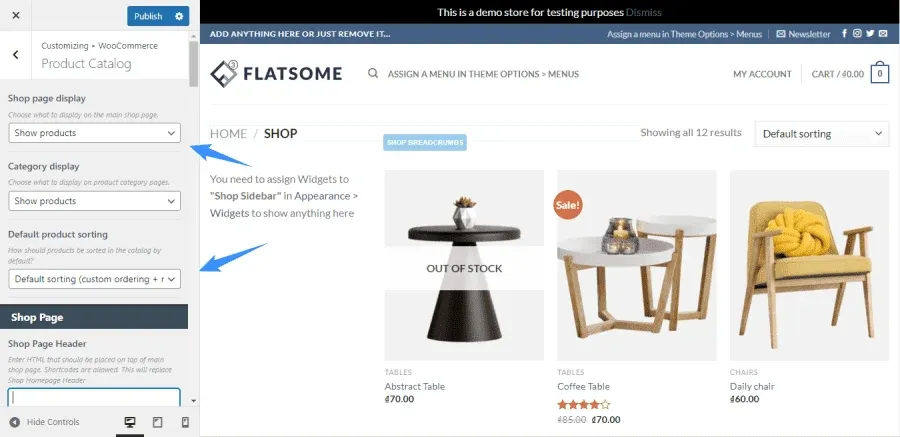
- Product Catalog: thiết lập cách hiển thị sản phẩm
- Sorting Options: chọn cách sắp xếp sản phẩm theo tên, giá, lượt mua…
Tiếp theo là phần Product Catalog bạn chọn chỉ hiển thị sản phẩm, đoạn bộ lọc sản phẩm sẽ có 5 tùy chọn chính đó là:
- Default sorting: lọc mặc định theo tên sản phẩm
- Popularity (sales): lọc theo sản phẩm được bán nhiều nhất
- Average rating: lọc theo sản phẩm có đánh giá cao nhất
- Sort by most recent: lọc theo các sản phẩm cập nhật gần nhất
- Sort by price (asc): lọc theo giá từ thấp lên cao
- Sort by price (desc): lọc theo giá từ cao xuống thấp

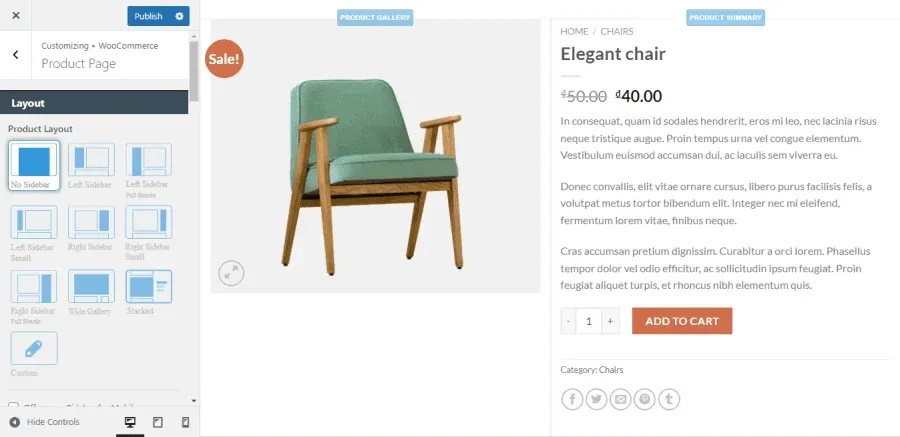
Tiếp theo đến phần tùy chỉnh trang sản phẩm cho Flatsome, bạn tùy chọn lần lượt layout, header và kích thước của hình ảnh.

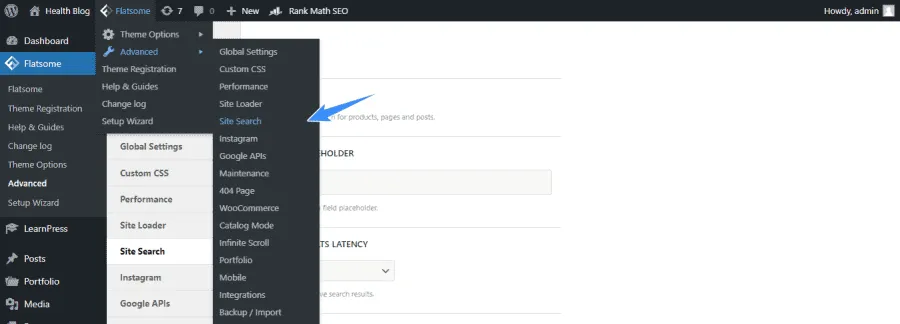
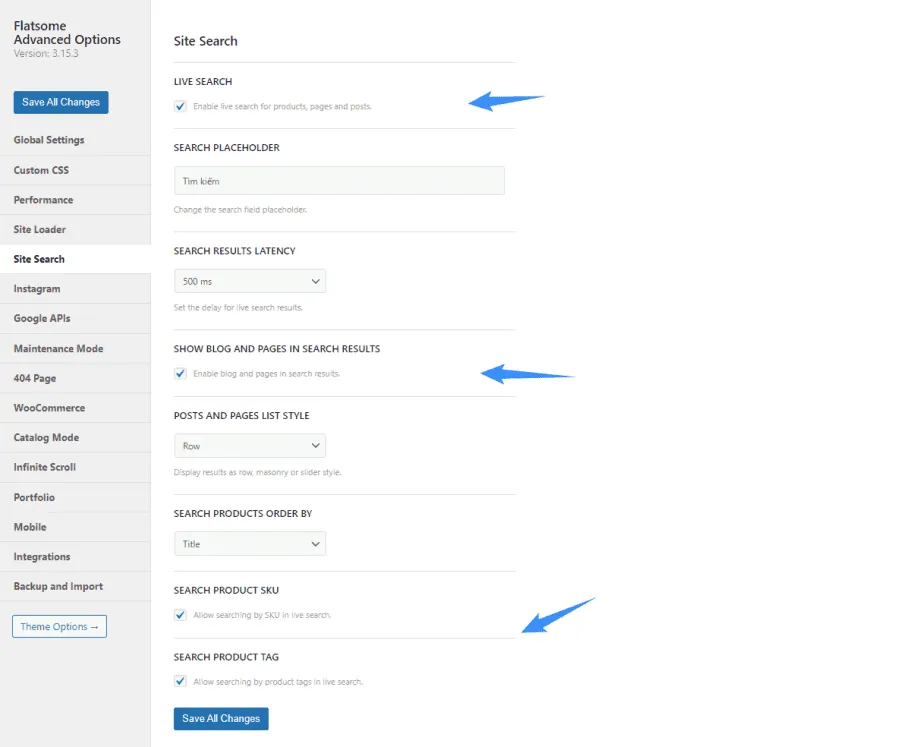
Các phần thanh toán, giỏ hàng và trang thanh toán bạn tìm hiểu và tự tùy chỉnh nhé vì phần này khá dễ, cuối cùng chúng ta sẽ tùy chỉnh Site search giúp website có thể tìm các sản phẩm nhanh gọn lẹ hơn.

Chọn lần lượt các tùy chỉnh như hình bên dưới, enable live seach giúp hiển thị các kết quả tìm kiếm ngay lập tức, phần search results latency (độ trễ khi hiển thị) bạn set 500 ms hoặc 1000 ms, bật thêm tùy chọn tìm kiếm theo sku và tag sản phẩm nếu cần.

Tạo landing page bằng UX Builder
Landing page là yêu cầu không thể thiếu nếu bạn có ý định xây dựng trang web bán hàng, landing page giúp khách hàng hiểu rõ hơn về sản phẩm của bạn, đẩy cảm xúc của khách hàng lên cao từ đó gia tăng chuyển đổi cho website, Flatsome hỗ trợ sẵn trình UX Builder giúp bạn xây dựng landing page nhanh gọn chỉ với thao tác kéo thả.
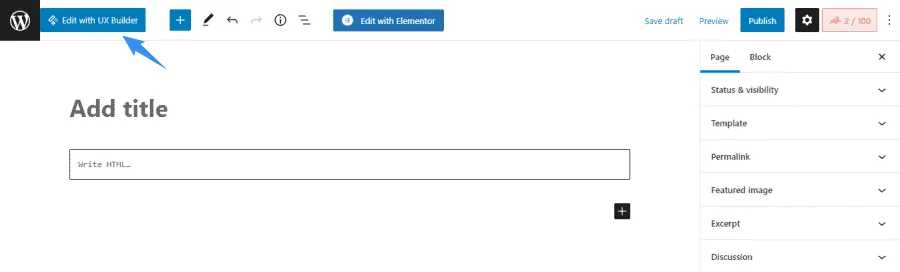
Để tạo landing page bất kỳ bạn chọn tạo trang mới, tiếp theo chọn Edit with UX Builder.

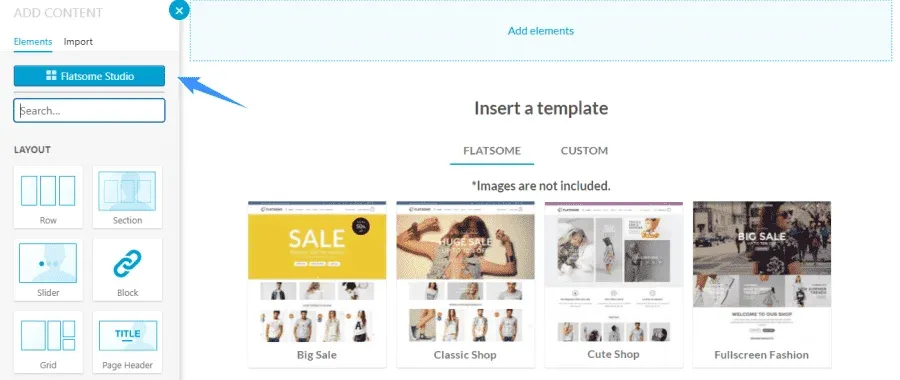
Tới đây bạn có thể chọn add elements và kéo thả các block tùy theo sở thích, chọn Flatsome Studio để import các mẫu dựng sẵn từ nhà sản xuất

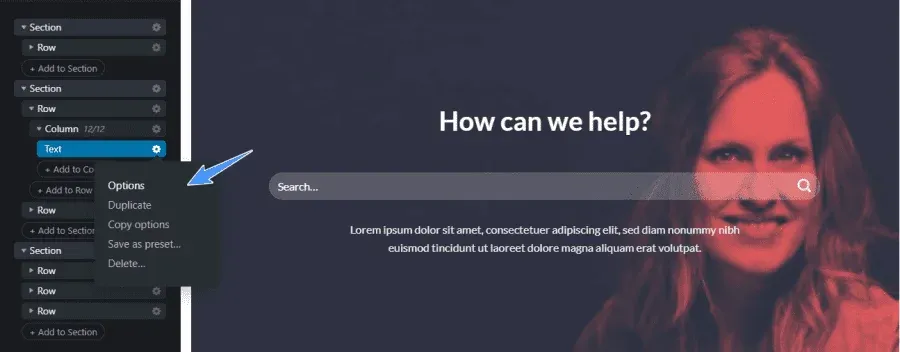
Mẫu sau khi import sẽ có cấu trúc bao gồm các section, column và phần tử, ấn vào phần Options để tùy chỉnh các thông số. Cuối cùng ấn vào nút Publish để lưu trang landing page.

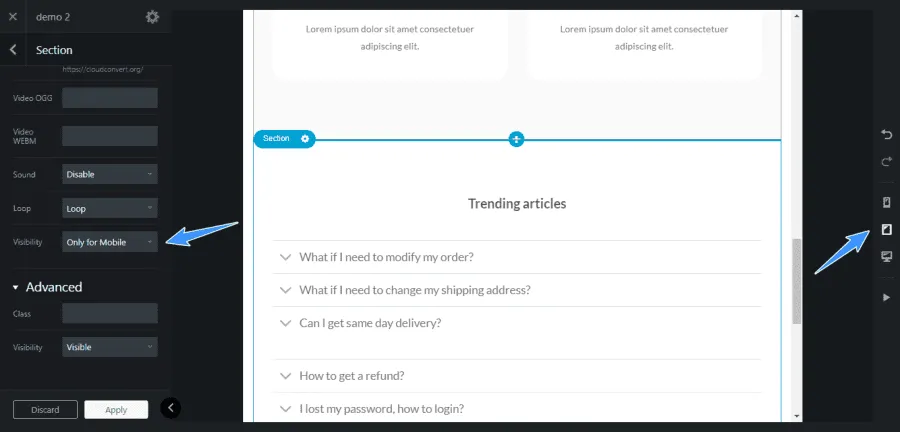
Một thủ thuật nho nhỏ khi xây dựng landing page đó là hãy tùy chỉnh hiển thị cho nhiều loại thiết bị khác nhau, vào tùy chọn Options và set visibility cho từng phần tử.

Tùy chỉnh Header và Footer
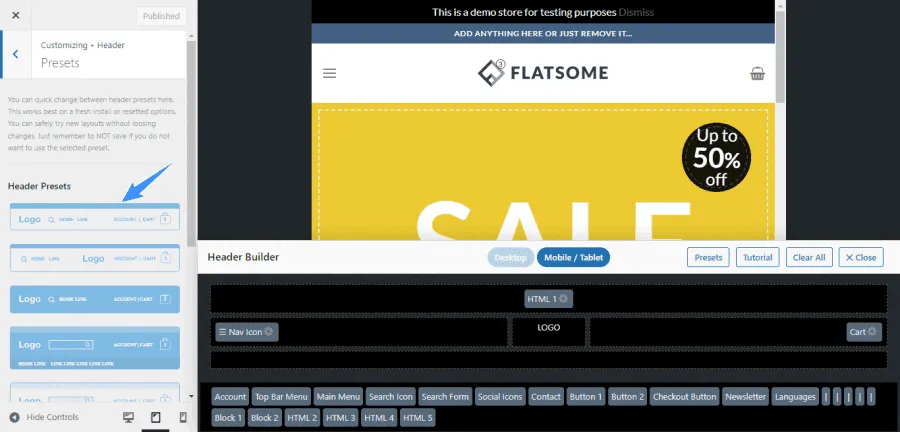
Flatsome là một trong số ít các theme có giao diện header theo kiểu kéo thả, bạn không cần phải can thiệp quá nhiều về code, Flatsome hỗ trợ chuyên biệt 2 phần menu cho máy tính để bàn và thiết bị di động. Để tiết kiệm thời gian bạn cũng có thể sử dụng các presets mà nhà sản xuất đã cung cấp.

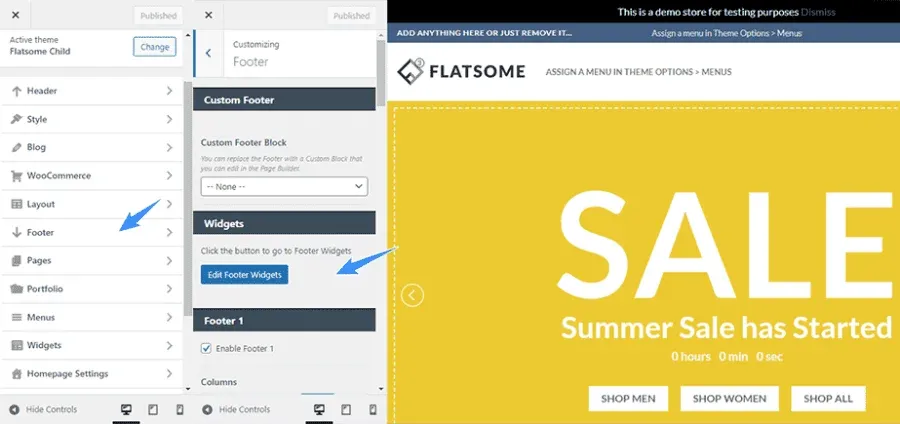
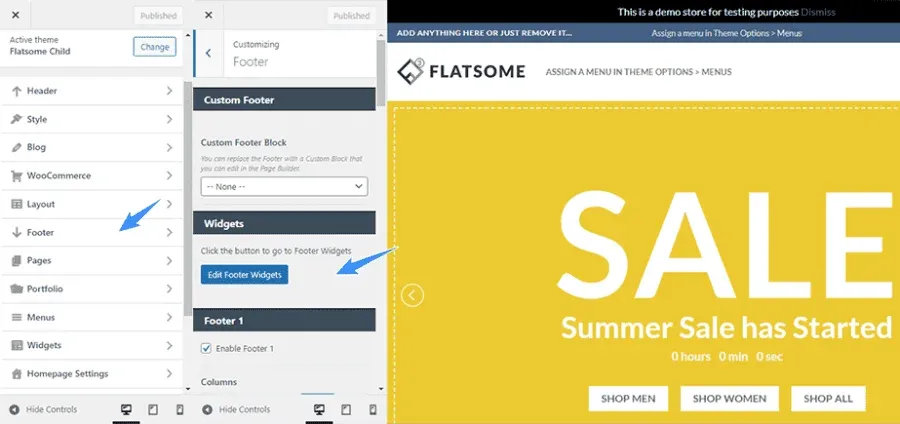
Phần Footer bạn cũng tùy biến tương tự thôi, chú ý thành phần Edit footer widget dùng để thêm các widget vào Footer.

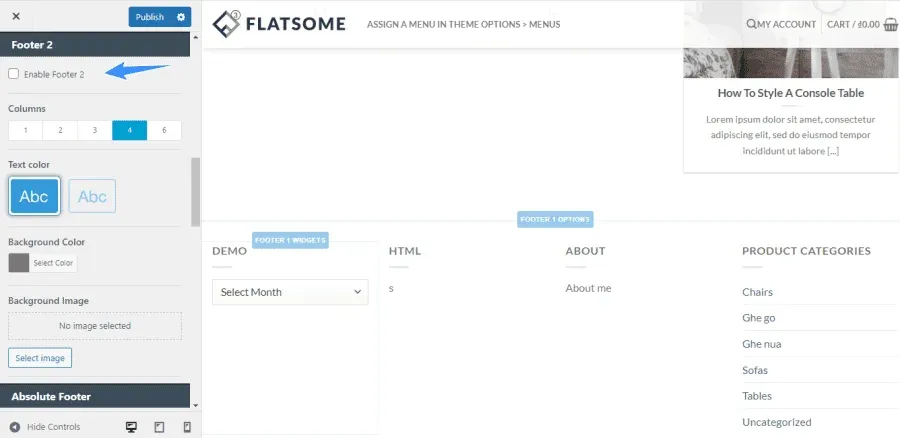
Phần Footer sẽ gồm 3 thành phần chính đó là Footer 1, Footer 2 và Absolute Footer, hãy chèn lần lượt các wigdet vào Footer 1 sau đó đến Footer 2, trường hợp không sử dụng Footer 2 hãy disable nó đi.

Chọn disable Footer 2 nếu không sử dụng.

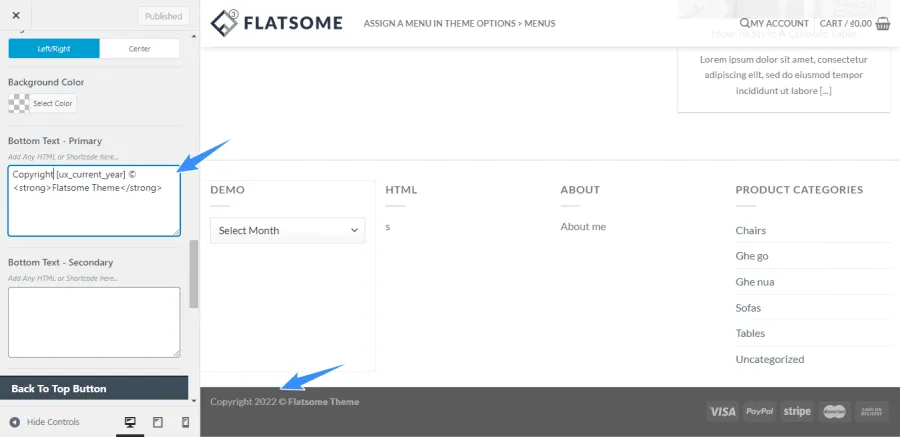
Chỉnh sửa text cho phần bottom Footer.

Kết luận
Theme Flatsome không chỉ đẹp mà còn cực kỳ dễ dùng, phù hợp với cả người mới bắt đầu lẫn chuyên gia thiết kế web. Với UX Builder và các công cụ tùy biến mạnh mẽ, bạn có thể tạo nên một website bán hàng ấn tượng chỉ trong vài giờ.


CÔNG TY TNHH THƯƠNG MẠI DỊCH VỤ MINH BEE
Trang Designer chuyên thiết kế website chuẩn SEO, thiết kế logo toàn diện giúp doanh nghiệp xây dựng một thương hiệu mạnh và bán hàng hiệu quả trên các nền tảng số cho nhiều lĩnh vực kinh doanh.
Vui lòng liên hệ: 176A/22 Đường Số 6, Phường Bình Hưng Hoà B, Quận Bình Tân, TP. Hồ Chí Minh
Điện thoại: 0903.728.335
Website: www.trangdesigner.id.vn