Dạo gần đây, vòng vòng bảo trì một vài website của khách hàng mình thì chợt nhận ra nhiều Website dựng bằng theme Flatsome đang bị lỗi Font Tiếng Việt mà trước đây chưa từng có. Vậy nên mình viết bài này hướng dẫn các bạn cách khắc phục lỗi, sửa lỗi Font trên Flatsome luôn nhé.Nguyên nhân gây lỗi
Do sau bản cập nhất Flatsome đã hỗ trợ tính năng lưu Google Font ở local (lưu ở hosting). Với tính năng này thì sẽ giúp tăng điểm số Google Pagespeed lên một chút. Nhưng mà vài web Tiếng Việt lại bị lỗi font như mình nói trên.
Nếu bạn cần theme Flatsome thì tải tại đây nhé: Tải theme Flatsome mới nhất
Cách khắc phục lỗi Font trên theme Flatsome
Bước 1: Tại giao diện trang Admin ta vào Giao diện -> Tùy biến.
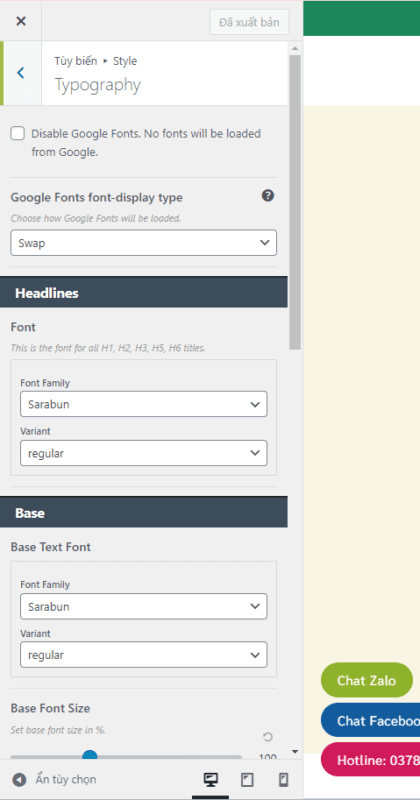
Bước 2: Sau đó tiếp tục vào Style -> Typography
Bước 3: Tại đây chúng ta chọn tích vào ô “Load Google Fonts from CDN“. Ở Google Fonts font-display type chúng ta chọn Swap. Xong rồi nhấn nút “Đăng” và check lại kết quả nhé.

Như vậy là bài viết này Trang Designer đã giúp bạn fix nhanh lỗi Font trên theme Flatsome rồi nhé. Hy vòng bài viết sẽ giúp ích cho nhiều bạn. Cần mình hỗ trợ gì thì cứ thoải mái nhắn cho mình nhé.


CÔNG TY TNHH THƯƠNG MẠI DỊCH VỤ MINH BEE
Trang Designer chuyên thiết kế website chuẩn SEO, thiết kế logo toàn diện giúp doanh nghiệp xây dựng một thương hiệu mạnh và bán hàng hiệu quả trên các nền tảng số cho nhiều lĩnh vực kinh doanh.
Vui lòng liên hệ: 176A/22 Đường Số 6, Phường Bình Hưng Hoà B, Quận Bình Tân, TP. Hồ Chí Minh
Điện thoại: 0903.728.335
Website: www.trangdesigner.id.vn